NOUS CONTACTER
+33 6 51 33 75 66
Accueil | Langages Web | CSS3 | Profitez de la puissance de Html 5 et CSS3 pour votre site

HTML5 et CSS3 sont les deux nouveaux standards pour le code HTML de l’anglais Hypertext Markup Language et les CSS de l’anglais Cascading Style Sheets. Ces dernières version HTML5 et CSS3 permettent de créer des pages plus conviviales pour égayer les pages des sites internet et cela de manière plus simple. Les balises encadrant le contenu sont plus précises et logiques pour une structure de page améliorée.
HTML est l’abbrégation de Hypertext Markup Language. C’est un langage de balisage permettant d’écrire de l’hypertexte, d’où son nom. HTML permet également de structurer sémantiquement et de mettre en forme le contenu des pages, d’inclure des ressources multimédias dont des images, des formulaires de saisie, et des programmes informatiques.
HTML5 (HyperText Markup Language 5) est la dernière révision majeure d’HTML (format de données conçu pour représenter les pages web). Le langage comprend de nombreuses nouvelles balises et attributs pour adapter ce langage vieillissant aux nouveautés et besoin du web pour gérer plus facilement tous les types de médias, les insérer et les identifier dans le corps d’une page HTML. HTML5 introduit des nouvelles API qui aident à créer des applications web et qui peuvent être utilisées ensemble avec de nouveaux éléments introduits pour les applications comme par exemple une API pour jouer des vidéos et des sons/musiques, une API utilisée pour les applications hors-lignes, une API de drag and drop, une API d’édition.
Le but d’une feuille de style et donc des CSS est de permettre de séparer le contenu HTML de la présentation des éléments. Grâce au HTML et aux CSS on peut créer des pages web où la structure du document se trouve dans le fichier HTML et la présentation se trouve dans un autre fichier à part le fichier CSS. Les lignes CSS peuvent être aussi directement placées dans le code HTML mais cela ne correspond plus à l’utilité première de pouvoir séparer ces deux éléments pour par exemple plus facilement mettre à jour le site et son design au cours du temps.
Dans la feuille de style CSS on définit un ensemble de règles stylistiques communes à toutes les pages d’un site internet. Cela facilite ainsi la modification de la présentation d’un site entier. CSS permet aussi de définir des règles différentes pour chaque support d’affichage (une navigateur classique, une télévision, un support mobile, un lecteur braille…). CSS permet aussi d’améliorer l’accessibilité des documents web.
Horloge avec CSS3:
Effet dynamique sur un ensemble de carte en CSS3:
Interaction avec données:

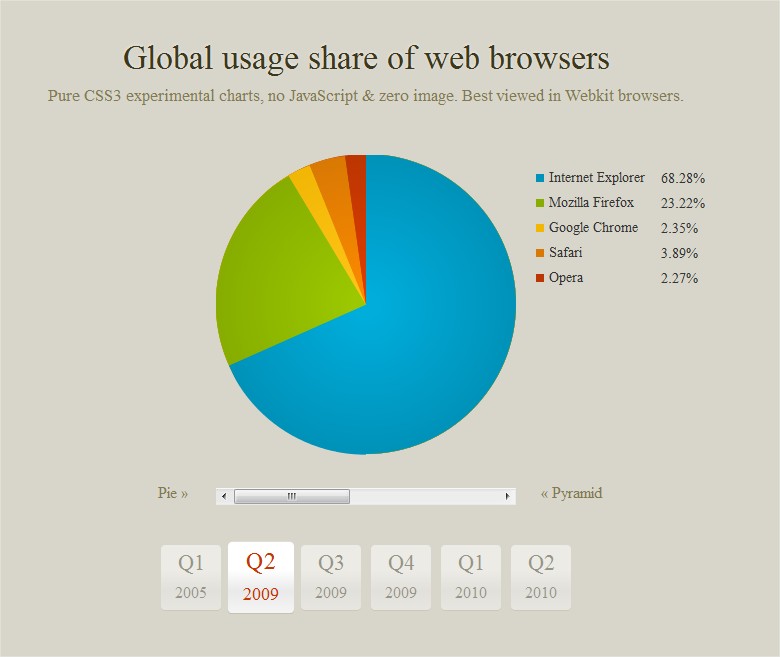
Demo graphe intéractif en CSS3
Menu MAC OS en CSS3:
Vous voulez remanier votre site internet vieillissant ou vous avez un nouveau projet et vous souhaitez que votre site soit beau, dynamique et interactif et qui s’adapte aux formats de vos navigateurs web et mobile.
Titania Web vous propose son savoir faire dans ces technologies récentes que sont HTML5 et CCS3 pour la refonte de votre site internet ou d’un nouveau projet de site internet profitant des dernières technologies web.
Article publié dans la catégorie CSS3, HTML5
Tags: création site internet, CSS3, HTML5, refonte site internet
Les consommateurs tendent à utiliser de plus en plus les terminaux mobiles,...
Notre expérience du Web à votre service. + de 15 années riches en projets: hébergement, création de site, intégration de CMS, référencement naturel et promotion, des domaines primordiaux pour tout projet Web.
Tous droits réservés © 2015-2020 - TITANIA WEB, votre agence web.
Maîtriser votre image sur internet - Politique de confidentialité et d'utilisation des cookies.
Infogérance et Webdesign par TITANIA WEB

Mar28
0